图片字体图标访问不正常?CDN直接403或404?防盗链挡了自家网站?QPS和CORS莫名其妙?
本文将总结百度云CDN使用过程中——回源HOST与源站地址,防盗链白名单Referer,IP访问限频QPS,跨域访问CORS——这四大坑点,希望对各位有帮助
坑点一 回源HOST与源站地址
首先理一下两者的区别:
- 源站(包括主源站和备选源站)
- 决定了回源时,请求到哪个IP
- 它的作用就是提供了一个IP地址,如果填入的是一个域名,则会在每次回源时自动解析该域名指向的IP(DNS中的CNAME记录)
- 主源站不可用时将访问备源站

- 回源HOST
- 决定回源请求访问到源站IP上的哪个站点
- 它的作用就是提供一个域名地址字符串,CDN将去源站IP的服务器上找这个域名地址
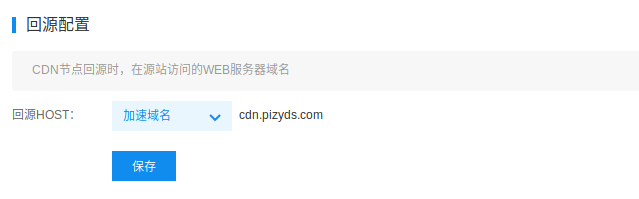
- 百度云CDN默认将其配置为加速域名

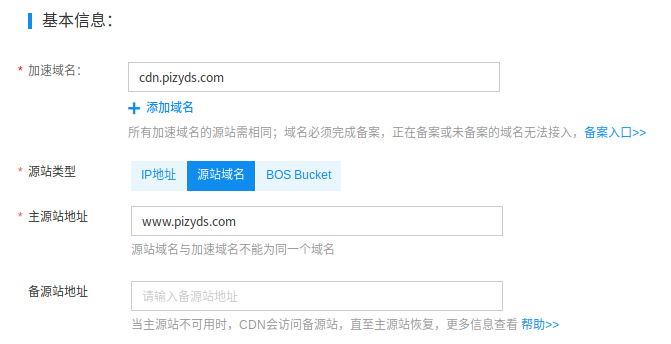
如果要保持回源HOST的默认配置(加速域名),就需要在虚拟主机上绑定该加速域名,如此例中需要在BCH上绑定cdn.pizyds.com,保证能直接通过浏览器访问加速域名获取网站静态文件或页面,否则会遇到BCH的404不存在提示。(本例采纳)
提供一种最简单的方法:将加速域名设为cdn.pizyds.com,回源HOST和主源站都设置为原网站www.pizyds.com。这样访问https://cdn.pizyds.com/wp-content/uploads/2018/02/logo-with-word-640.png时,CDN将从https://www.pizyds.com/wp-content/uploads/2018/02/logo-with-word-640.png获取图片,缓存至服务器,在后续访问中提供给用户
相关插件包括 WP Super Cache,完整CDN配置教程右转百度~知道了原理,就可以有更多配置方案~
坑点二 防盗链白名单Referer
防盗链是样又恨又爱的东西,配置错误,整个站的静态资源都炸了。图标或字体显示不正常,也往往是这个原因。所以好多站长直接搁着不用,下面给出正确可用方案。

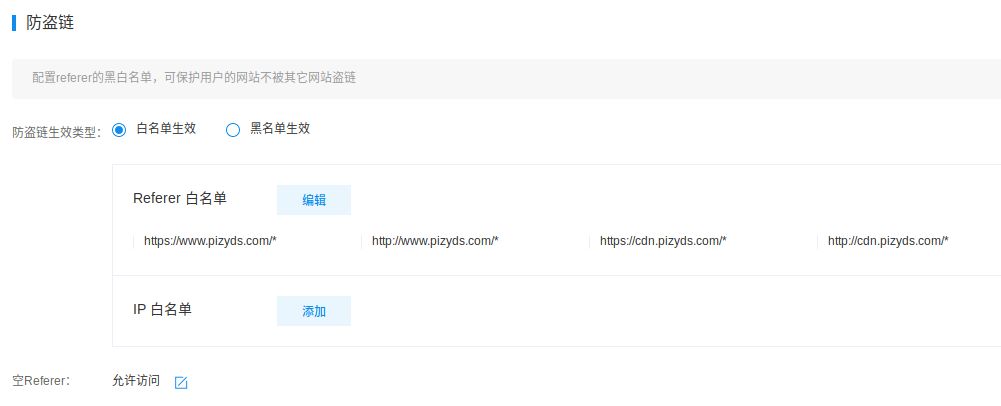
这里通常要写入两项或四项:
https://www.pizyds.com/*
https://www.pizyds.com/*
https://cdn.pizyds.com/*
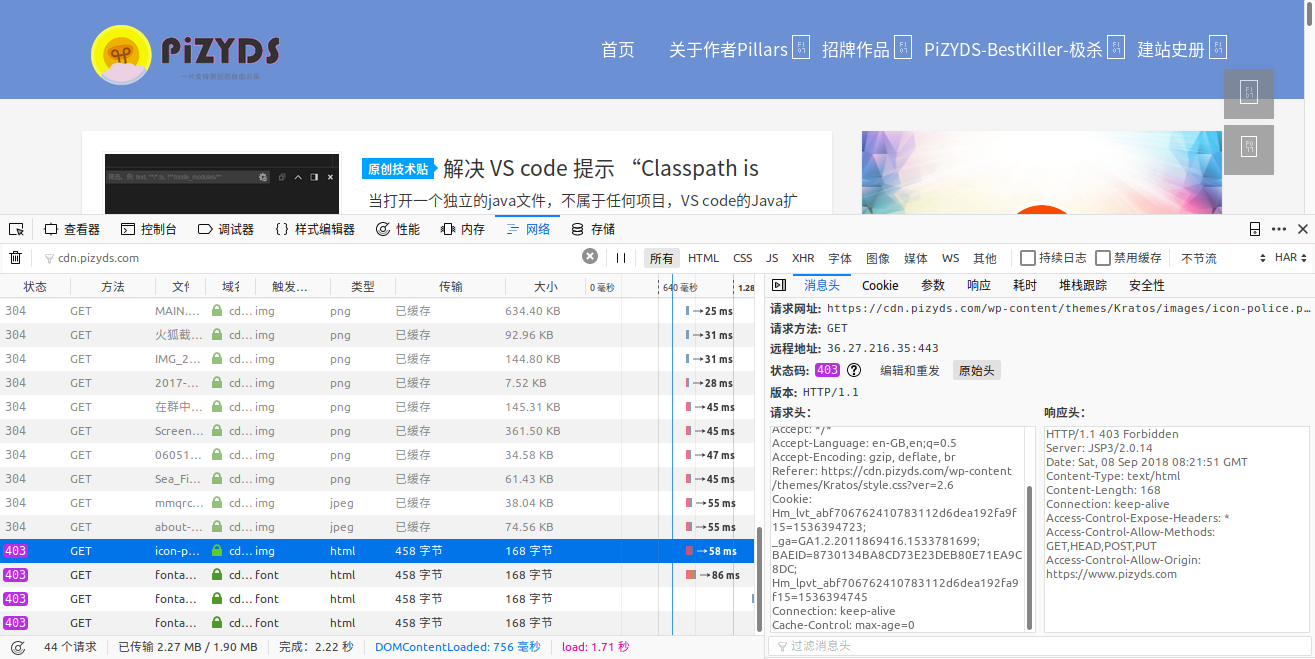
http://cdn.pizyds.com/*(划重点)如果网站部分元素出现了问题,就需要通过FireFox或Chrome的开发者工具(快捷键Ctrl+Shift+I)排查。下图是防盗链白名单未填写后两项的情况:

有4个请求被403拒绝,查看请求数据后发现这些请求的Referer域名均为https://cdn.pizyds.com/。这是我们cdn的加速域名,没有在白名单中,当然被403。(自家人不认,有点滑稽..)实际上网页对一某些图标和字体的请求是由css发起的,而这些css又来自于cdn,Referer自然就是cdn的域名。在白名单里添上就解决了。
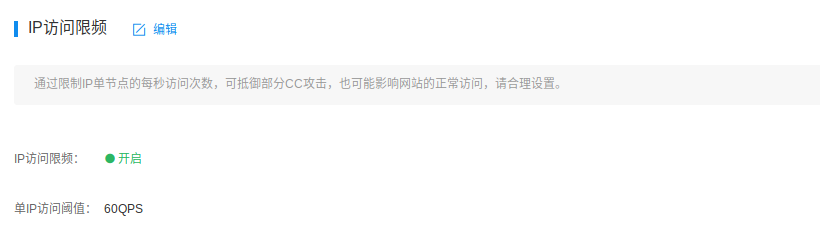
坑点三 IP访问限频QPS
这个坑其实不是很敏感,根据浏览器开发者工具反馈的来填:
在上一图中筛选cdn.pizyds.com,显示44个请求,2.22秒,平均下来QPS在20左右。但假设你的某个网页有几十张图片,又恰好遇到了光速打开网页的网友,QPS上到50+也不是不可能。
IP访问限频的初衷是防止CC攻击流量爆炸,均衡起见,此例中设为60。

坑点四 跨域访问CORS
这是最大坑点!!图标字体脚本的css或js文件都会因为缺少这一配置而被浏览器拒绝,造成图标字体无法正常显示。
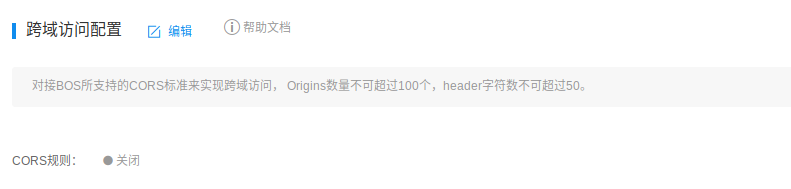
但是百度云CDN的配置面板没有提供快捷的CORS开关,唯一存在的是对接BOS的跨域访问配置,极易造成误解。(该功能使用情况是:源站为BOS的Bucket,且此Bucket在BOS面板中设置了CROS,然后在CDN的配置框中填入Origins,CDN就继承BOS的CORS配置提供跨域访问)

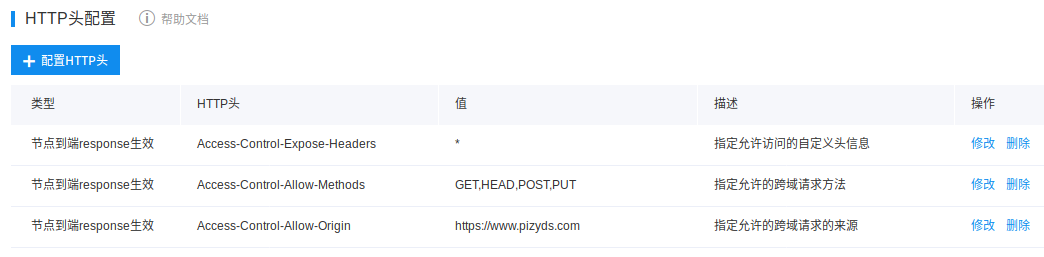
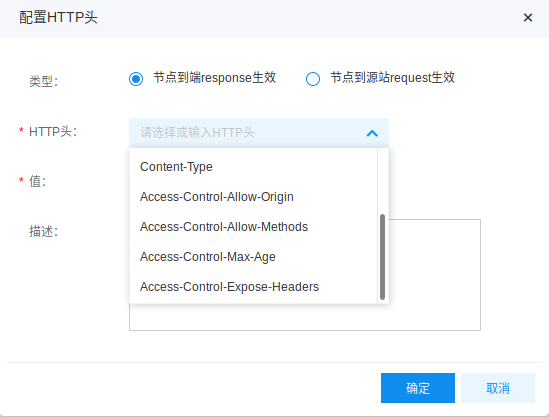
强烈建议百度云加入CORS快捷启用的开关。在此之前,我们可以从底层的HTTP头实现CORS:

如图配置即可
Access-Control-Expose-Headers *
Access-Control-Allow-Methods GET,HEAD,POST,PUT
Access-Control-Allow-Origin https://www.pizyds.com
总结
百度云CDN终不是面向小白的,有点坑也正常,但是官方文档也不是很厚呃。Pillars在建站初期用的是BOS+CDN实现免备案加速的,举站迁入百度云后硬啃CDN,掉坑再自救。
文章评论